GEMA
GEMA è la prima Business School indipendente italiana fondata a Roma nel 1981, un punto di riferimento per la formazione in ambito privato e aziendale.
Challenge
GEMA Business School ha rinnovato interamente la sua immagine aziendale tramite un percorso di restyling che ha coinvolto anche il sito web, la cui realizzazione è stata affidata interamente a Magilla.
L’obiettivo primario del nuovo sito era quello di migliorare drasticamente l’esperienza utente e favorire il percorso di conversione.
Solutions
Analisi UX dei Competitor
Prima di iniziare il progetto, è stata condotta un’analisi approfondita dei competitor nel settore dell’istruzione e della formazione. Questo ci ha permesso di identificare le best practice e le tendenze di settore. Abbiamo esaminato i siti web delle scuole di formazione più rilevanti, analizzando il loro design, la struttura dei contenuti, le strategie di conversione e le soluzioni tecnologiche adottate. Questo ci ha fornito una base solida per sviluppare un sito web competitivo per GEMA Business School.
Analisi UX GEMA “As Is”
La seconda analisi è stata condotta sul sito web esistente di GEMA Business School. Questo ci ha permesso di identificare le aree di miglioramento. Oggetto dell’analisi sono state l’usabilità, la navigazione, la struttura dei contenuti e l’aspetto visivo del sito. Sono stati raccolti dati sull’andamento delle pagine, inclusi i tassi di conversione. Questa analisi ci ha aiutato a comprendere i punti di forza del sito esistente e le aree in cui era necessario apportare miglioramenti significativi.
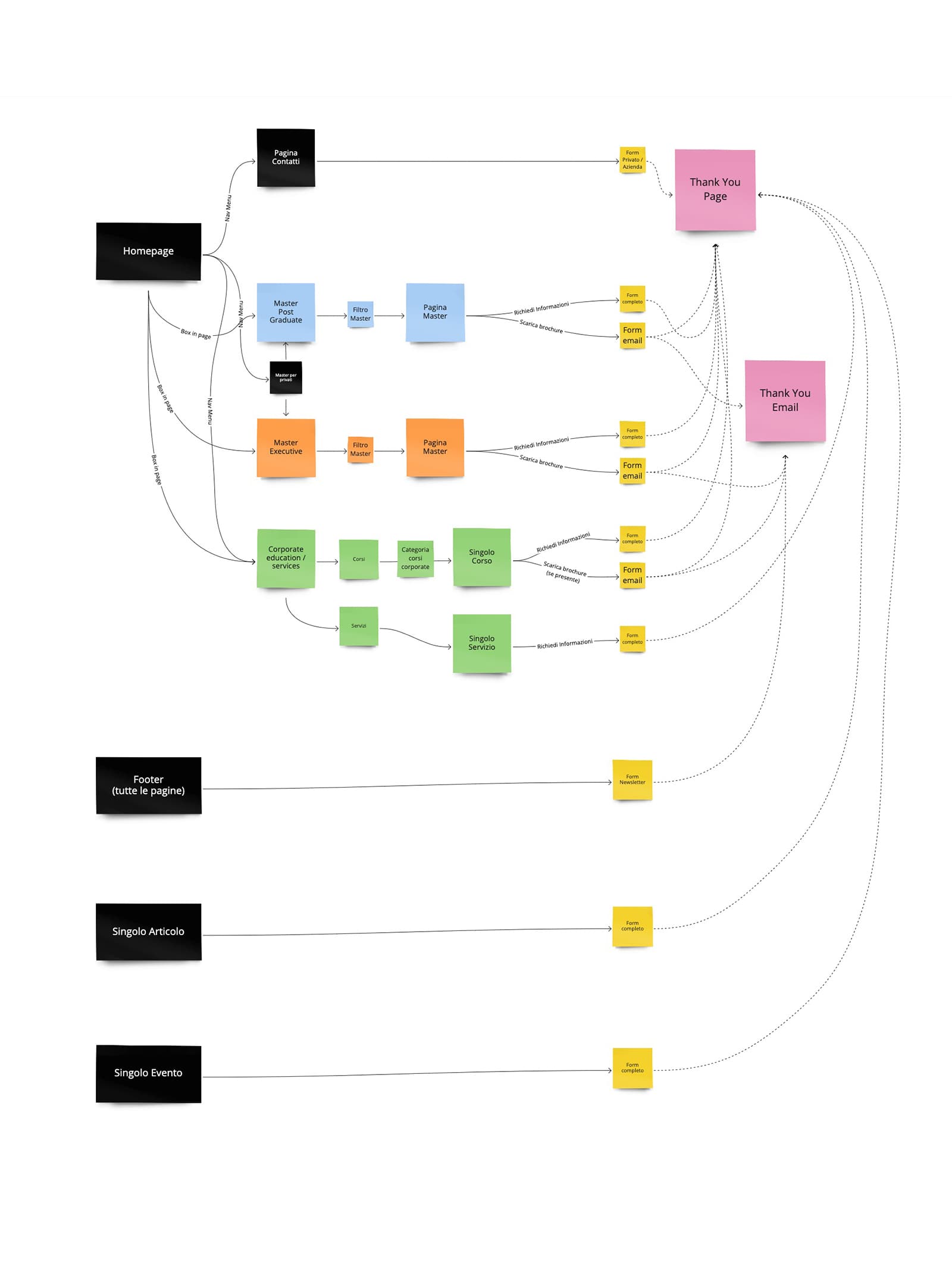
Architettura dell’Informazione
L’architettura dell’informazione del sito è stata totalmente ristrutturata. Questo processo ha coinvolto la creazione di una mappa del sito chiara e intuitiva, che ha semplificato la navigazione per gli utenti. Abbiamo organizzato i contenuti in modo gerarchico e logico, consentendo agli utenti di trovare facilmente ciò di cui avevano bisogno. Questa nuova architettura ha migliorato notevolmente l’usabilità del sito.





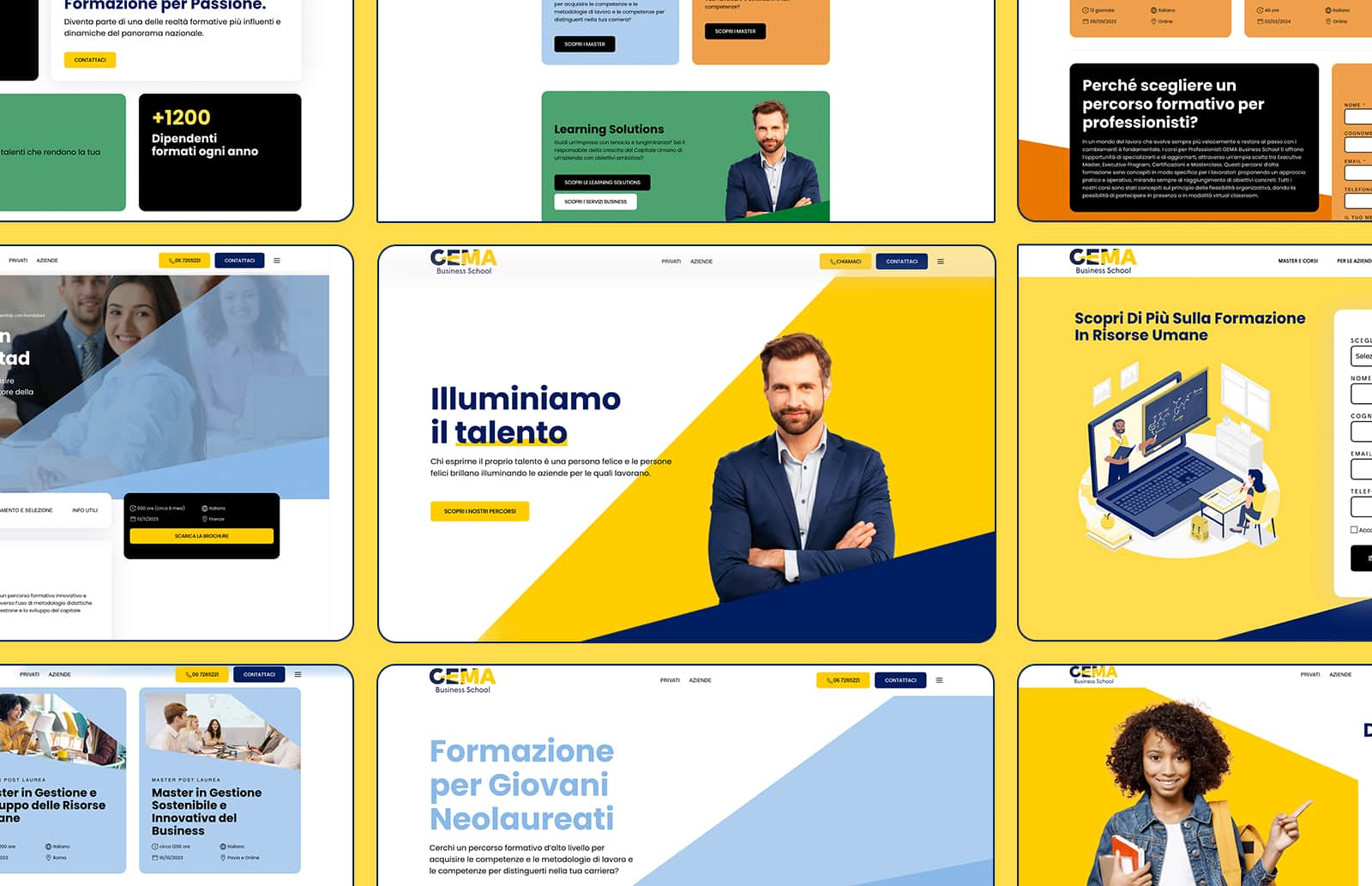
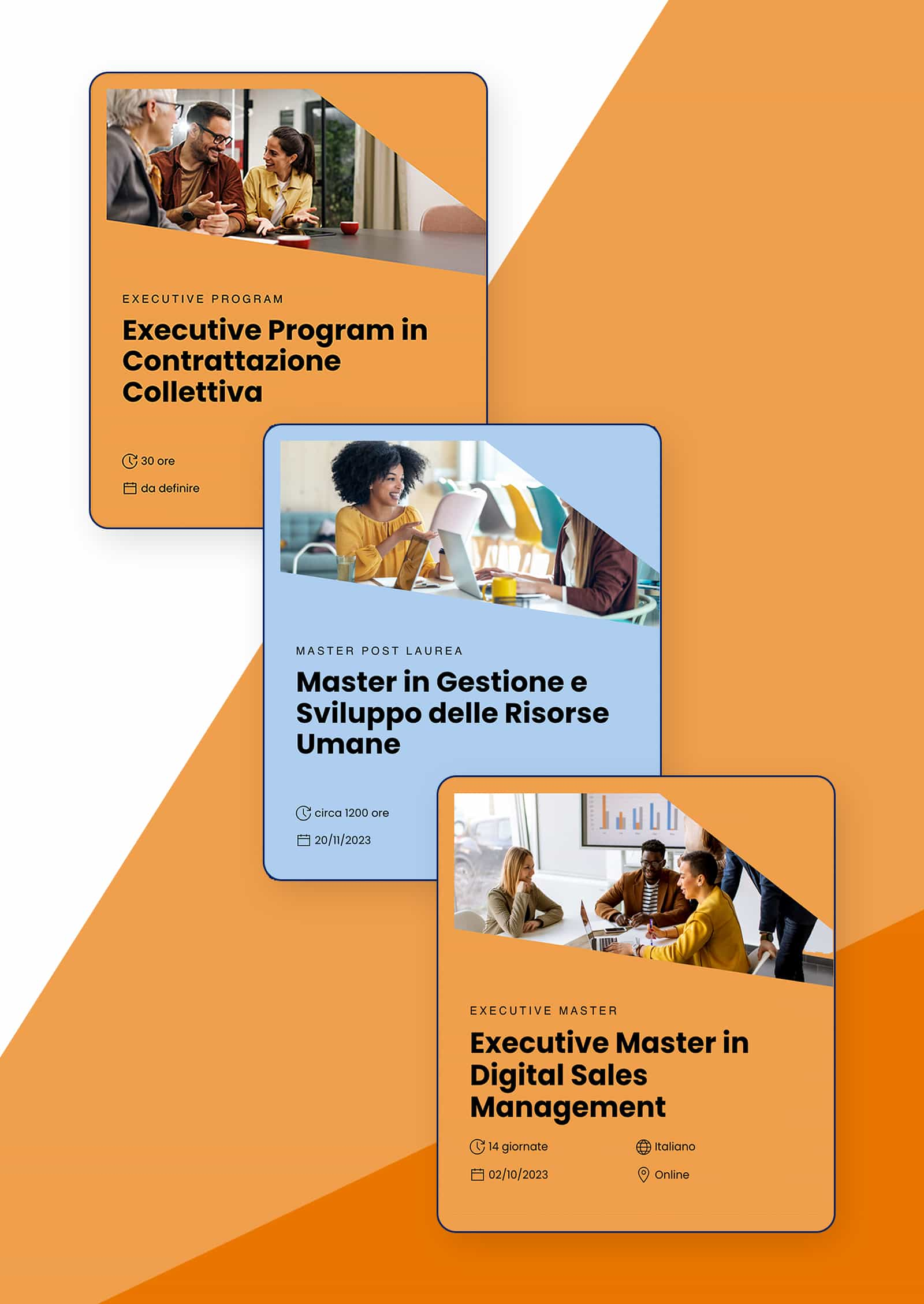
Restyling Visivo e Design System
Il restyling visivo del sito web è stato realizzato in linea con la nuova brand identity di GEMA. Questo ha incluso l’aggiornamento dei colori, dei font e dei loghi per garantire una coerenza visiva. Inoltre, abbiamo sviluppato un design system che ha stabilito linee guida per l’uso dei componenti visivi in tutto il sito. Questo ha contribuito a creare un’immagine coesa, professionale e coerente, che rispecchia i valori della Business School.
UI Design e Template CRO Oriented
Abbiamo progettato layout e template con un focus particolare sulla conversione. Questo ha incluso l’inserimento di call-to-action (CTA) chiare e strategiche su tutte le pagine del sito e la predisposizione di user flow studiati per ottimizzare il raggiungimento degli obiettivi di conversione. Le CTA sono state progettate per guidare gli utenti verso azioni specifiche, come la richiesta di informazioni, l’iscrizione a un corso o il download di materiale informativo. Questo approccio CRO-oriented ha contribuito a aumentare il tasso di conversione del sito, rispetto alla versione precedente.
Creazione di un Prototipo Interattivo
Prima di avviare lo sviluppo effettivo, abbiamo creato un prototipo interattivo del sito web, permettendo al cliente di visualizzare in anteprima l’aspetto e il comportamento del sito. Sono state apportate le modifiche necessarie in base ai feedback del cliente e di tutti gli stakeholder prima di procedere alla fase di sviluppo.
Sviluppo basato su CMS WordPress
Il sito è stato sviluppato con il CMS WordPress, poiché offre una piattaforma user-friendly per il cliente e una ampia libertà di integrazione per estendere le funzionalità.
Abbiamo sviluppato un tema personalizzato per rispecchiare il nuovo design visivo e la struttura dei contenuti del sito. Inoltre, abbiamo creato una struttura backend personalizzata che ha consentito ai diversi team della GEMA (come il team SEO, content management e marketing) di inserire facilmente nuovi contenuti, aggiornare informazioni e gestire le operazioni quotidiane del sito.
Integrazione CRM e Builder On-Site per Landing Page
Abbiamo integrato un sistema CRM per gestire i lead generati dal sito. Questo ha permesso a GEMA Business School di tracciare e gestire i potenziali studenti in modo efficace. Inoltre, abbiamo creato una struttura con builder visivo on-site per generare landing page mirate, ottimizzando così il processo di conversione. Le landing page sono state progettate per generare lead attraverso specifiche campagne di adv.
Predisposizione Flusso di Vendita/Pagamento Master On-Site
Abbiamo progettato e creato un flusso di vendita e pagamento per i Master offerti dalla GEMA Business School direttamente nella piattaforma. Questo semplifica il processo di iscrizione e pagamento per gli studenti, aumentando la convenienza e riducendo il numero di passaggi necessari per completare l’iscrizione, soprattutto off-line.
Ogni fase del progetto è stata attentamente pianificata e implementata attraverso la metodologia AGILE, per ottimizzare ogni singolo sprint e per soddisfare le esigenze specifiche del cliente, migliorando la User Experience sul sito web






Risultati *
Sei pronto per il tuo
NUOVO PROGETTO?
