Accessibilità del sito web: bello da vedere ma facile da usare
Quando si tratta di creare un sito web o di migliorare un sito web esistente, l’aspetto visivo è sicuramente importante, ma non dovremmo mai sottovalutare l’importanza dell’accessibilità. Un sito web accessibile è uno che può essere facilmente utilizzato da tutte le persone, indipendentemente dalle loro capacità o disabilità.
L’accessibilità è fondamentale per garantire un’esperienza positiva agli utenti e per raggiungere un pubblico più ampio. Di seguito esploreremo cos’è l’accessibilità di un sito web, le sue caratteristiche e gli elementi importanti da considerare.
Cos’è l’accessibilità di un sito web?
L’accessibilità di un sito web si riferisce alla sua capacità di essere comprensibile, navigabile e utilizzabile da parte di tutti gli utenti, indipendentemente dalle loro capacità fisiche o cognitive. Un sito web accessibile tiene conto delle esigenze di persone con disabilità visive, uditive, motorie o cognitive, nonché di coloro che utilizzano tecnologie assistive come lettori di schermo o tastiere virtuali.
Perché è importante avere un sito accessibile?
L’accessibilità del sito web è fondamentale affinché tutti possano accedere e comprendere le informazioni presenti sul tuo sito. Se il sito non è accessibile, si rischia di perdere potenziali clienti e alienare il pubblico.
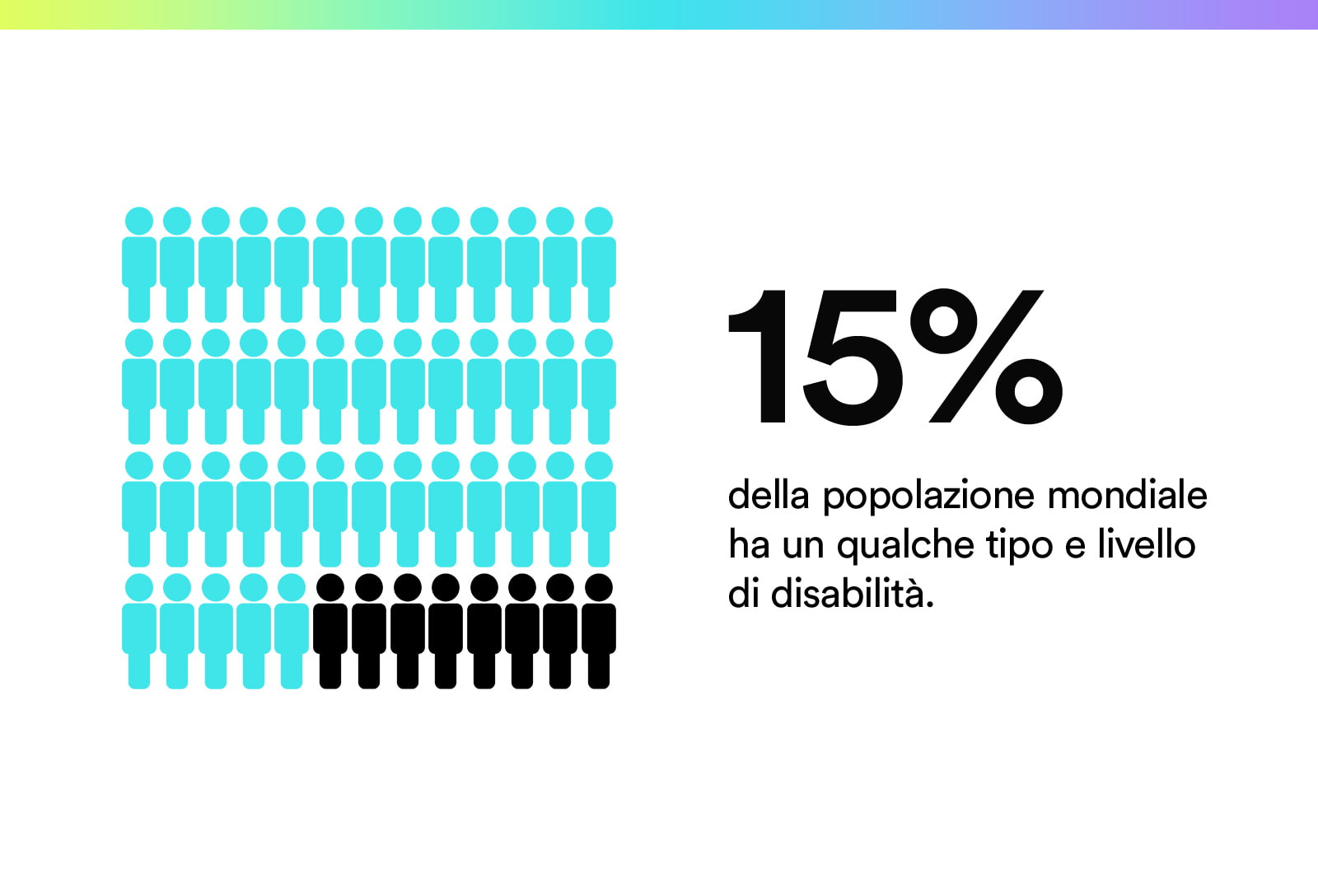
Secondo l’Organizzazione Mondiale della Sanità, più di un miliardo di persone nel mondo vivono con qualche tipo di disabilità:

È quindi importante dedicare impegno e attenzione per rendere il tuo sito web il più inclusivo possibile. Assicurarsi di seguire le migliori pratiche per l’accessibilità del sito web è essenziale.
Quali caratteristiche rendono un sito accessibile?
Un sito web accessibile presenta una serie di caratteristiche che consentono a tutti gli utenti di accedere al suo contenuto senza ostacoli:
- struttura e navigazione chiare
- codice sorgente pulito e ben strutturato
- testo alternativo per le immagini
- colori e contrasto adeguati
- leggibilità del testo
- compatibilità con i lettori di schermo
- contenuto multimediale accessibile
- accessibilità tramite tastiera
Tutte queste caratteristiche assicurano che il sito possa essere facilmente utilizzato da tutti gli utenti, indipendentemente dalle loro capacità. È importante testare l’accessibilità per individuare eventuali miglioramenti e garantire un’esperienza accessibile a tutti, come appunto consigliato nelle linee guida ufficiali di W3C per l’accessibilità dei siti web.
Che cos’è W3C e perché determina gli standard di accessibilità?
Il W3C (World Wide Web Consortium) è un’organizzazione internazionale che determina gli elementi di accessibilità di un sito web per fornire linee guida e standard che ne promuovono la fruizione e l’usabilità. Queste linee guida, note come Web Content Accessibility Guidelines (WCAG), definiscono i requisiti per rendere i siti web accessibili a persone con disabilità.
Il progetto che si trova dietro alle linee guida WCAG coinvolge un ampio spettro di esperti, nello specifico:
- Ricercatori
- Sviluppatori
- Professionisti dell’accessibilità
- Rappresentanti di organizzazioni per disabilità
Questi esperti lavorano insieme per sviluppare e aggiornare le linee guida WCAG, basandosi su evidenze scientifiche e sull’esperienza pratica. L’obiettivo del progetto è fornire una base solida per l’accessibilità web, in modo che i siti web siano progettati e sviluppati tenendo conto delle esigenze di tutte le persone, inclusi coloro con disabilità. Queste linee guida sono ampiamente adottate a livello internazionale e sono considerate lo standard di riferimento per l’accessibilità web.
Elementi importanti per l’accessibilità
Ora che abbiamo compreso l’importanza dell’accessibilità di un sito web, esaminiamo quali elementi chiave contribuiscono a rendere un sito accessibile.
Struttura e navigazione
Per garantire un’esperienza utente ottimale, è fondamentale che la struttura e la navigazione del sito siano chiare e coerenti. Una gerarchia di intestazioni logica, come l’utilizzo di H1, H2, H3, ecc., aiuta a organizzare il contenuto e a semplificare la navigazione all’interno delle pagine. Un menu di navigazione ben strutturato e facile da usare agevola l’accesso alle diverse sezioni del sito. E la correttezza del codice degli elementi di pagina (es. div, span, table, etc.) per garantire una corretta esperienza di navigazione.
Testo alternativo per le immagini
Le immagini sono un elemento comune sui siti web, ma possono rappresentare una sfida per le persone con problemi di vista. Fornire testo alternativo descrittivo per le immagini, noto anche come alt-text, consente alle persone che utilizzano lettori di schermo di comprendere il contenuto visivo. Il testo alternativo dovrebbe essere conciso ma informativo, fornendo una descrizione accurata dell’immagine.
Colori e contrasto
La scelta dei colori e il contrasto tra il testo e lo sfondo sono cruciali per garantire che il contenuto sia leggibile per tutti gli utenti. Utilizzare combinazioni di colori che offrano un buon contrasto migliora l’accessibilità per le persone con deficienze visive o disabilità visive. Evitare di utilizzare esclusivamente i colori per trasmettere informazioni importanti, in quanto alcune persone potrebbero non essere in grado di distinguere determinate sfumature.
Leggibilità del testo
La leggibilità del testo è un fattore fondamentale per l’accessibilità di un sito web. Utilizzare un font leggibile e di dimensioni adeguate facilita la comprensione del contenuto da parte degli utenti. Il testo dovrebbe essere sufficientemente chiaro e nitido, senza essere troppo piccolo o sfocato. Offrire anche opzioni per regolare la dimensione del testo sul sito può essere utile per le persone con problemi di vista.
Contenuti multimediali accessibili
Se il sito web include video o audio, è opportuno fornire alternative accessibili per le persone con problemi uditivi o uditivi. Ciò può essere fatto mediante l’aggiunta di sottotitoli per i video, trascrizioni per i contenuti audio o descrizioni alternative per le immagini che trasmettono informazioni importanti. Questi elementi consentono a tutti gli utenti di accedere correttamente ad un contenuto multimediale.
Compatibilità con i lettori di schermo
I lettori di schermo sono strumenti importanti per le persone con disabilità visive. Assicurarsi che il sito web sia accessibile tramite lettori di schermo richiede una struttura HTML ben formattata e l’uso di etichette appropriate per gli elementi interattivi. È anche importante definire una corretta sequenza di lettura per garantire che il contenuto venga presentato in modo coerente agli utenti che utilizzano lettori di schermo.
Tastiera virtuale
Non tutti gli utenti sono in grado di utilizzare un mouse o un dispositivo di puntamento. Pertanto, è importante che tutte le funzionalità del sito web siano accessibili tramite la tastiera. Ciò significa che la navigazione e l’interazione sul sito dovrebbero essere possibili utilizzando solo la tastiera. Questo aspetto è particolarmente importante per le persone con disabilità motorie.
Testare l’accessibilità
Per garantire un’esperienza accessibile, è consigliabile effettuare test di accessibilità. Ciò può essere fatto utilizzando strumenti che analizzano il sito web per individuare potenziali problemi di accessibilità. È anche utile coinvolgere utenti con disabilità per testare il sito e fornire feedback reali. Questo processo può rivelare aree di miglioramento e consentire di apportare modifiche per garantire un’esperienza accessibile a tutti gli utenti.
Come analizzare e testare l’accessibilità di un sito web
Esistono diversi strumenti che possono aiutarti ad analizzare l’accessibilità del tuo sito web. Di seguito sono elencati alcuni strumenti comuni per svolgere l’analisi dell’accessibilità:
- Validatori HTML e CSS: i validatori HTML e CSS analizzano la tua piattaforma web e restituiscono un report efficace sui principali problemi che potrebbero impattare sull’accessibilità del sito, consigliandoti le modifiche da svolgere al fine di correggere gli eventuali errori presenti.
- Website Crawler: esistono strumenti che svolgono il crawling del sito web e che possono aiutarti a comprendere se il tuo sito web ha problematiche relative all’accessibilità. Tali piattaforme svolgono un ruolo analogo al W3C validator, ma con maggiori informazioni utili anche per l’ottimizzazione SEO.
- Google Analytics 4: Google Analytics 4 offre informazioni dettagliate sul comportamento degli utenti sul tuo sito web. Puoi identificare le pagine che potrebbero presentare problemi di accessibilità e monitorare le metriche che indicano il coinvolgimento degli utenti.
- Hotjar o Yandex Metrica: questi strumenti offrono funzionalità di heatmaps e session recording, consentendo di visualizzare in modo visivo come gli utenti interagiscono con il tuo sito web. Queste informazioni possono rivelare eventuali difficoltà di accessibilità e fornire indicazioni per migliorare l’esperienza utente.
- Simulatori di daltonismo e di disabilità: i simulatori consentono di vedere come appare il tuo sito web a persone con diverse forme di daltonismo o altre disabilità. Questi strumenti ti aiutano a valutare il contrasto dei colori e l’accessibilità visiva.
- Lettori di schermo: i lettori di schermo simulano l’esperienza di utilizzo del sito web da parte di una persona non vedente o ipovedente. Puoi utilizzare lettori di schermo come NVDA (NonVisual Desktop Access) per testare l’accessibilità del tuo sito.
Utilizzando tutti questi strumenti, puoi ottenere una panoramica dell’accessibilità del tuo sito web e identificare aree che richiedono miglioramenti. Puoi anche monitorare i progressi nel tempo e valutare l’efficacia delle modifiche apportate.
Esempi di miglioramento dell’accessibilità di un sito web
Di seguito alcuni esempi di miglioramento dell’accessibilità al sito web su alcuni elementi presenti nel sito:

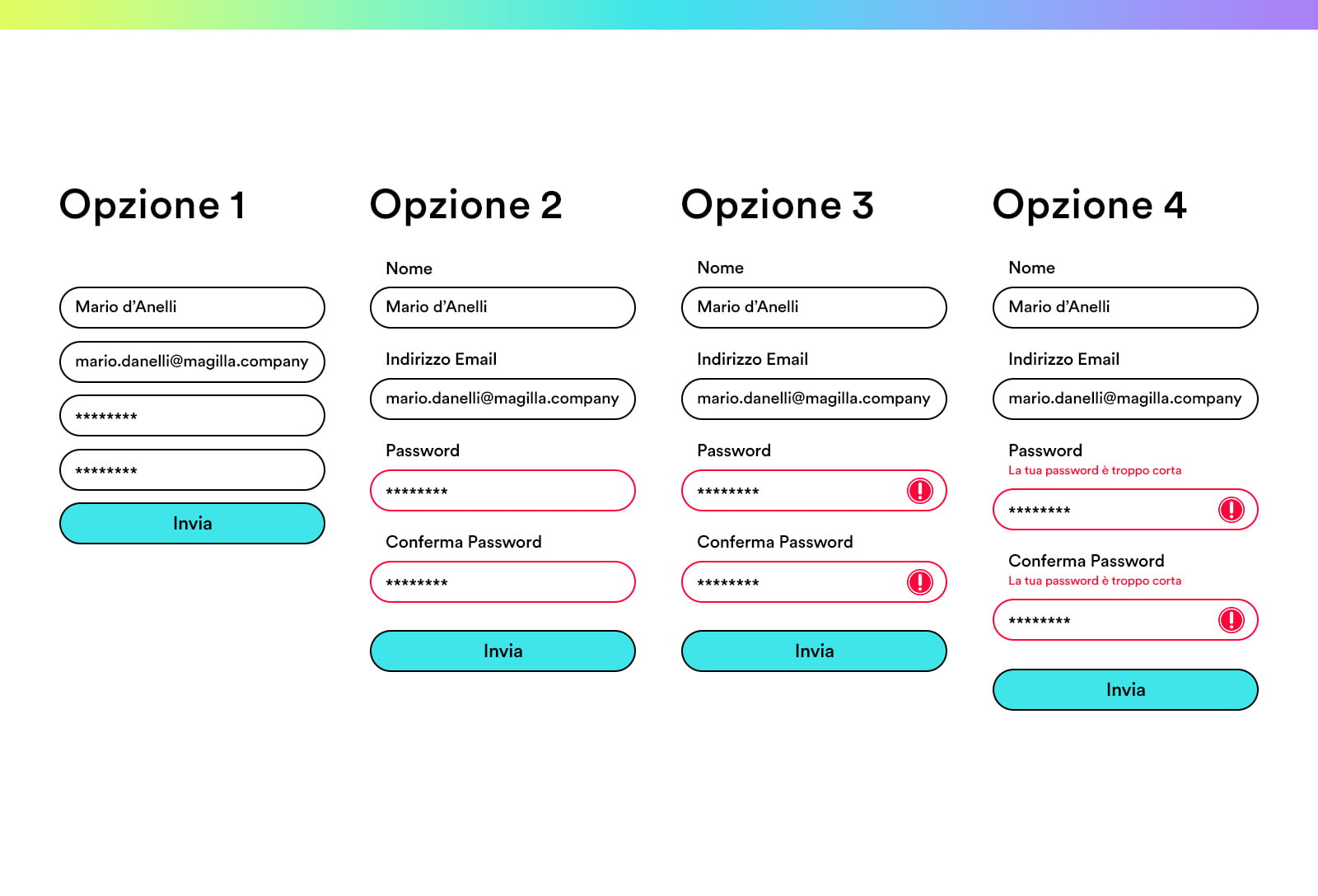
In questo form contatti non apparivano messaggi di errore, com’è possibile notare sono state inserite iconografie e messaggi testuali di errore per rendere maggiormente accessibile il form e rendere comprensibili gli eventuali errori presenti nel form.

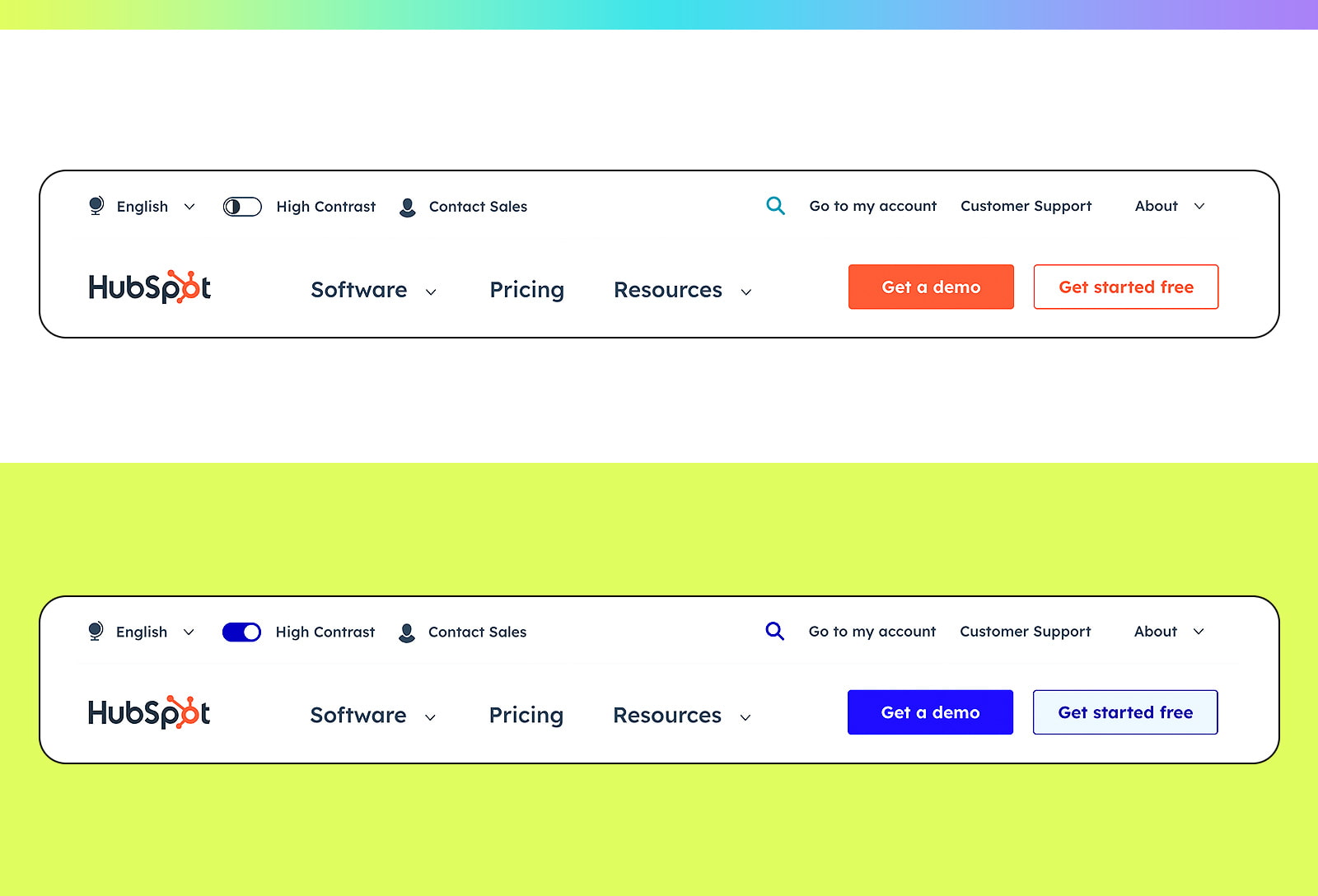
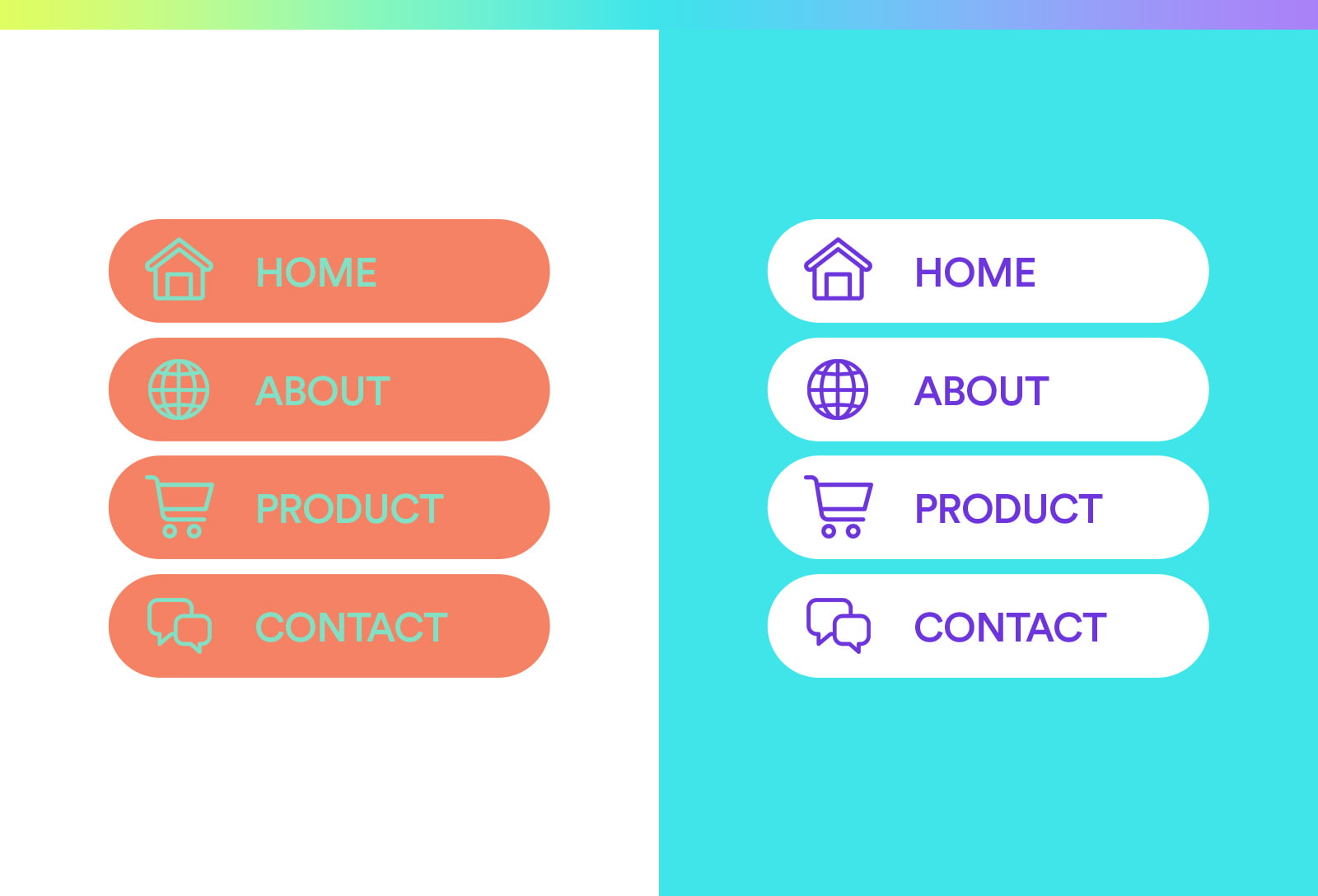
Questo sito web ha implementato una funzionalità di gestione del contrasto, che se abilitata aumenta il contrasto dei colori del template per rendere maggiormente accessibile il sito web a chi ha problemi di visibilità, prediligendo il colore blu rispetto all’arancione, colore percepito meglio dai daltonici.

Questo menu è stato reso maggiormente accessibile in termini di web design: anche in questo caso nella piattaforma è stata aggiornata la palette colori per rendere maggiormente comprensibili gli elementi presenti.
In questo sito web sono stati inseriti gli alt-text e title sulle immagini al fine di rendere comprensibile quanto rappresentato nell’immagine anche ai non vedenti, poiché se non dichiarato potrebbero ovviamente non comprendere eventuali immagini presenti sul sito.

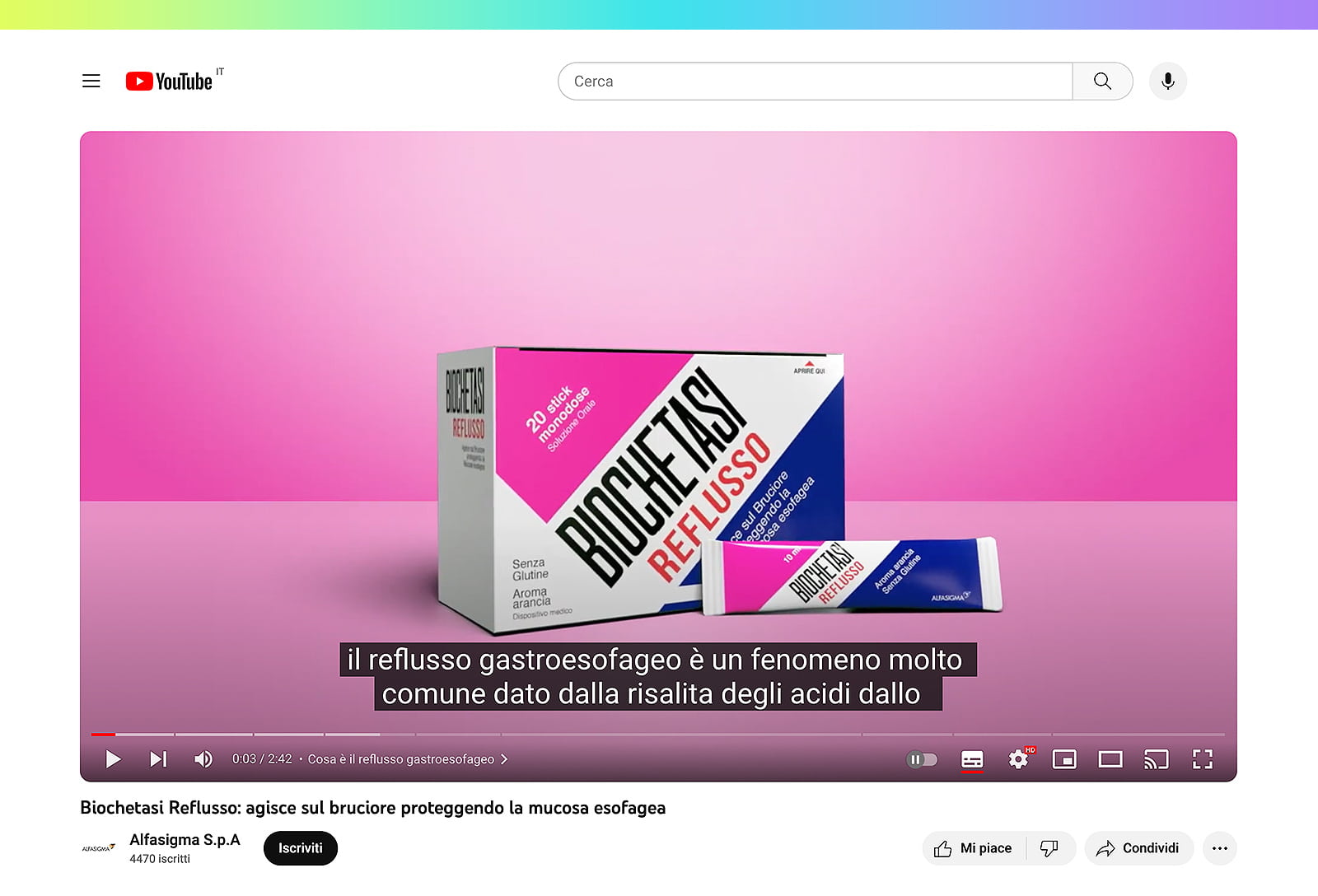
In questo contenuto multimediale di tipo video, presente su YouTube e sul sito web del Brand, sono stati inclusi i sottotitoli per rendere comprensibile il video anche ai non udenti; ed è stata creata la capitolazione dei macro-argomenti presenti nel video, per dare agli utenti modo di visualizzare direttamente i touchpoint di loro interesse.
Leggi anche: Come capire se è arrivato il momento di rifare il sito.
Creare un sito web accessibile, bello da vedere e facile da usare
Se stai pensando di realizzare o rifare il tuo sito web per renderlo maggiormente accessibile, Magilla Agency è qui per offrirti un servizio professionale. La nostra business unit specializzata in web design e sviluppo può creare un sito moderno, intuitivo e accattivante, prendendo in considerazione tutti gli aspetti importanti dell’accessibilità. Il nostro team di esperti in accessibilità ti accompagnerà in ogni fase del processo, dalla progettazione del nuovo design all’implementazione delle migliori pratiche di usabilità, interattività e ottimizzazione per i motori di ricerca. Contattaci per scoprire come Magilla può ottimizzare la tua piattaforma web.